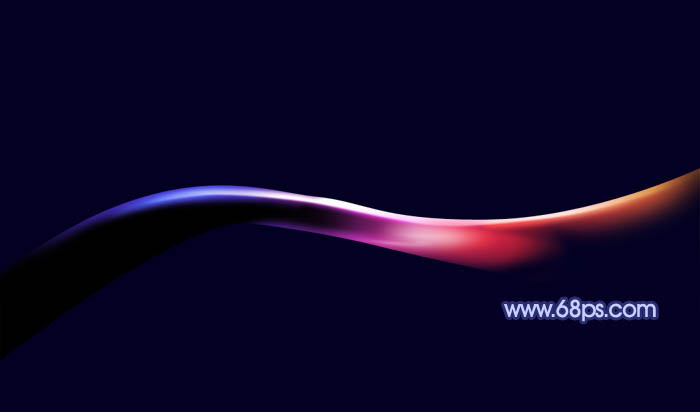
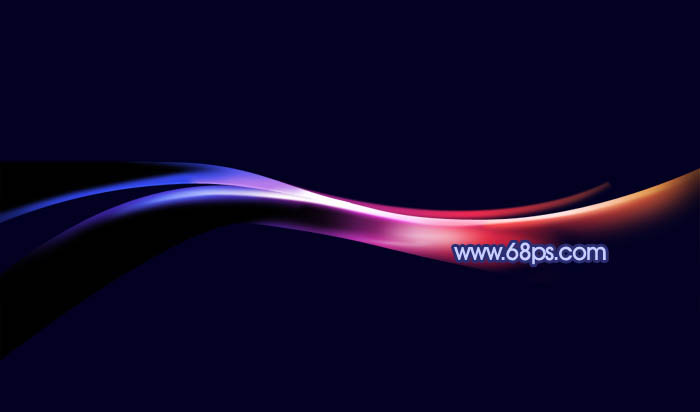
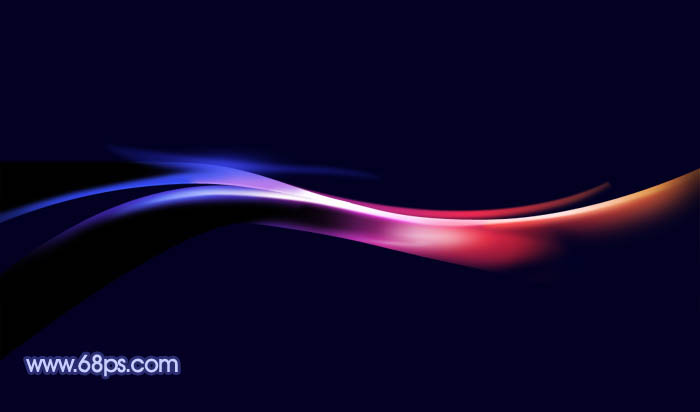
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。 最终效果

<点小图查看大图> 1、虽然是小光束,也是可以拆分的,需要完成的主体部分如下图。

<图1>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

<点小图查看大图> 1、虽然是小光束,也是可以拆分的,需要完成的主体部分如下图。

<图1>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

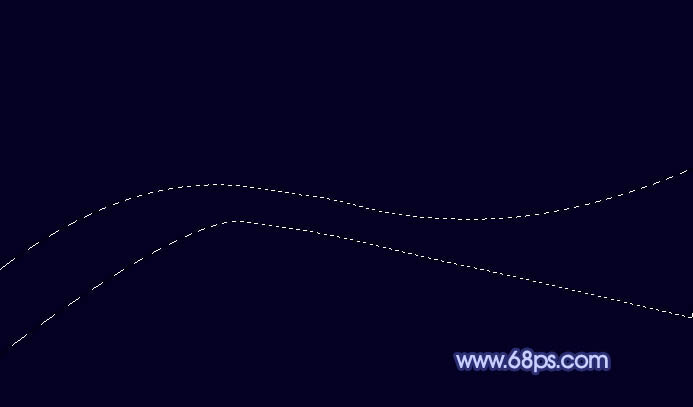
<图2>

<图3> 3、在组里新建一个图层,选择渐变工具,颜色设置如图4,由左至右拉出图5所示的线性渐变。

<图4>

<图5>
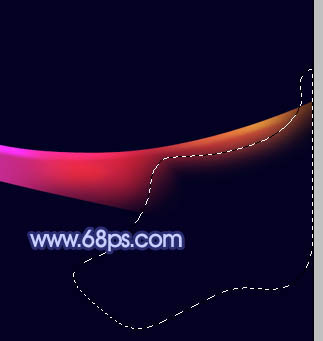
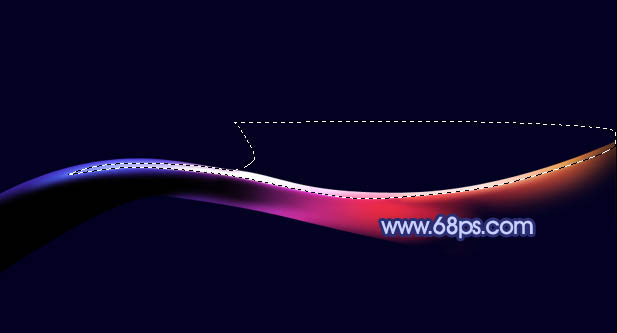
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。 4、用钢笔工具勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式改为“颜色减淡”。取消选区后添加图层蒙版,用黑色画笔擦掉过渡不自然的部分。

<图6>
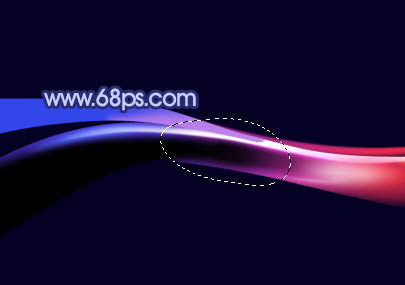
5、新建一个图层,把前景颜色设置为红色,用透明度较低的画笔把下图选区部分涂上前景色。

<图7>
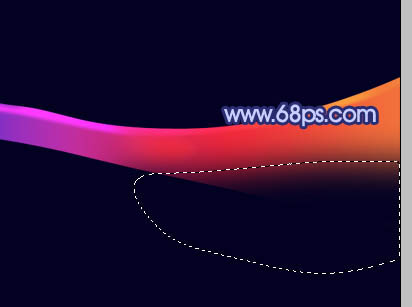
6、新建一个图层,用钢笔勾出右侧底部暗部的路径,转为选区后羽化20个像素后填充黑色,如下图。

<图8>
7、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化15个像素后填充黑色,如下图。过渡不自然的部分可以取消选区后添加蒙版修饰一下。

<图9>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

<图10>
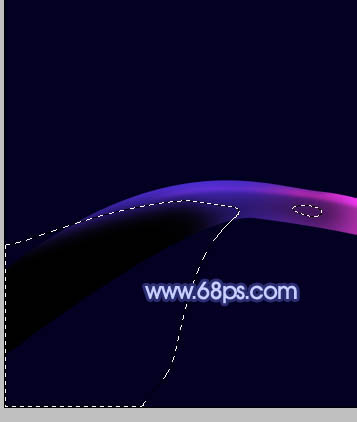
9、新建一个图层,用钢笔勾出左侧边缘及底部暗部选区,羽化10个像素后填充黑色,局部需要添加蒙版稍微修饰一下,如下图。

<图11>
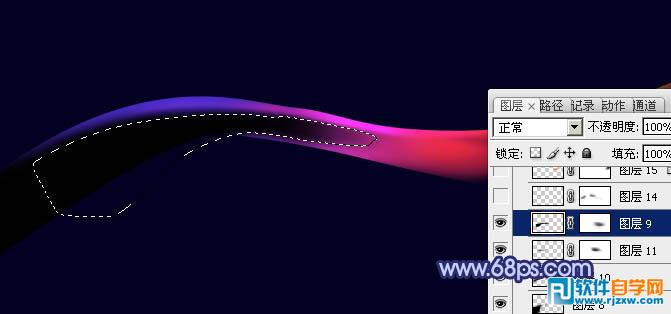
10、新建一个图层,同上的方法制作中间部分的暗部,边缘过渡不自然的部分可以用蒙版来修饰。

<图12>
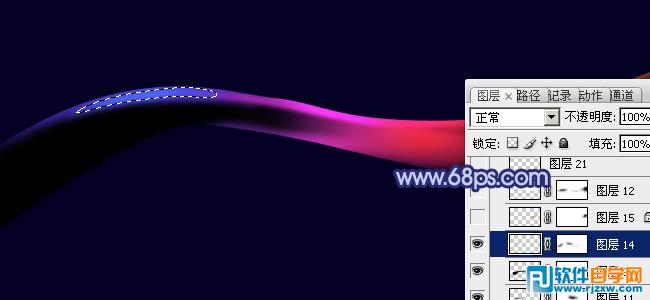
11、新建一个图层,用钢笔勾出左侧边缘顶部的高光选区,羽化3个像素后填充较亮的蓝色,局部用蒙版稍微修饰一下。

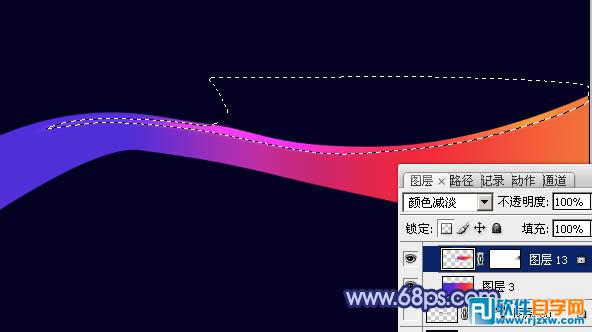
<图13>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

<图14> 13、新建一个图层,同上的方法制作顶部及中间的高光部分,过程如图15,16。

<图15>

<图16> 14、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙红色,如下图。

<图17>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

<图18> 16、在组里新建一个图层,填充蓝色,如下图。

<图19> 17、新建一个图层,同上的方法渲染高光和暗部,过程如图20 - 22。

<图20>

<图21>

<图22>
简单的东西制作起来并不容易,虽然细节不多,不过光束的彩色过渡部分难控制,局部衔接及过渡的部分都需要手工来渲染,制作的时候要非常细心。

<图23> 19、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉不需要变亮的部分,效果如下图。

<图24> 最后调整一下整体明暗及对比度,完成最终效果。